Hello guys, today I will talk about "Babel" which is one of the most important topics in Frontend development.
Babel is a free and open-source Javascript transpiler, that converts modern Javascript features into old Javascript so that it can run on any browser even older ones.
So what is a transpiler now?
Transpilers are tools that read the source code in one programming language and produce equivalent code in another language that is in the same abstraction level. Like Typescript to Javascript, Sass to CSS etc.
So why do we need Babel?
The Problem with Javascript, Let's understand this in simple words.
We have different browsers and they implement the same Javascript features at different times, which means Javascript work differently in different browsers. That means at a certain time 1 feature of Javascript may be available in X browser but may not be available in Y browser. In these cases, we need some fallbacks and polyfills for these kinds of browsers.
Technically speaking, Javascript is Backwards Compatible, which means any code that is valid and running today should be working in future Javascript engines. We are not going to wake up one day and find our code has just stopped running.
This is the reason where Babel comes into play.
So babel is here to transpile the latest javascript features(ES6 features) which are not understandable to every browser to ES5 which is understandable to every browser.
Before getting started with how to setup Babel in your project, I would like to mention a cool website where you can check which browser currently supports a particular javascript feature https://caniuse.com/
Getting Started:
Babel comes packaged as a node module so installation can be done using npm
Steps:
- Make a project directory where you want to test babel in action. I have named it as "Babel-practice"
- Change directory to "Babel-test"
Initialize NPM by executing
npm init -y
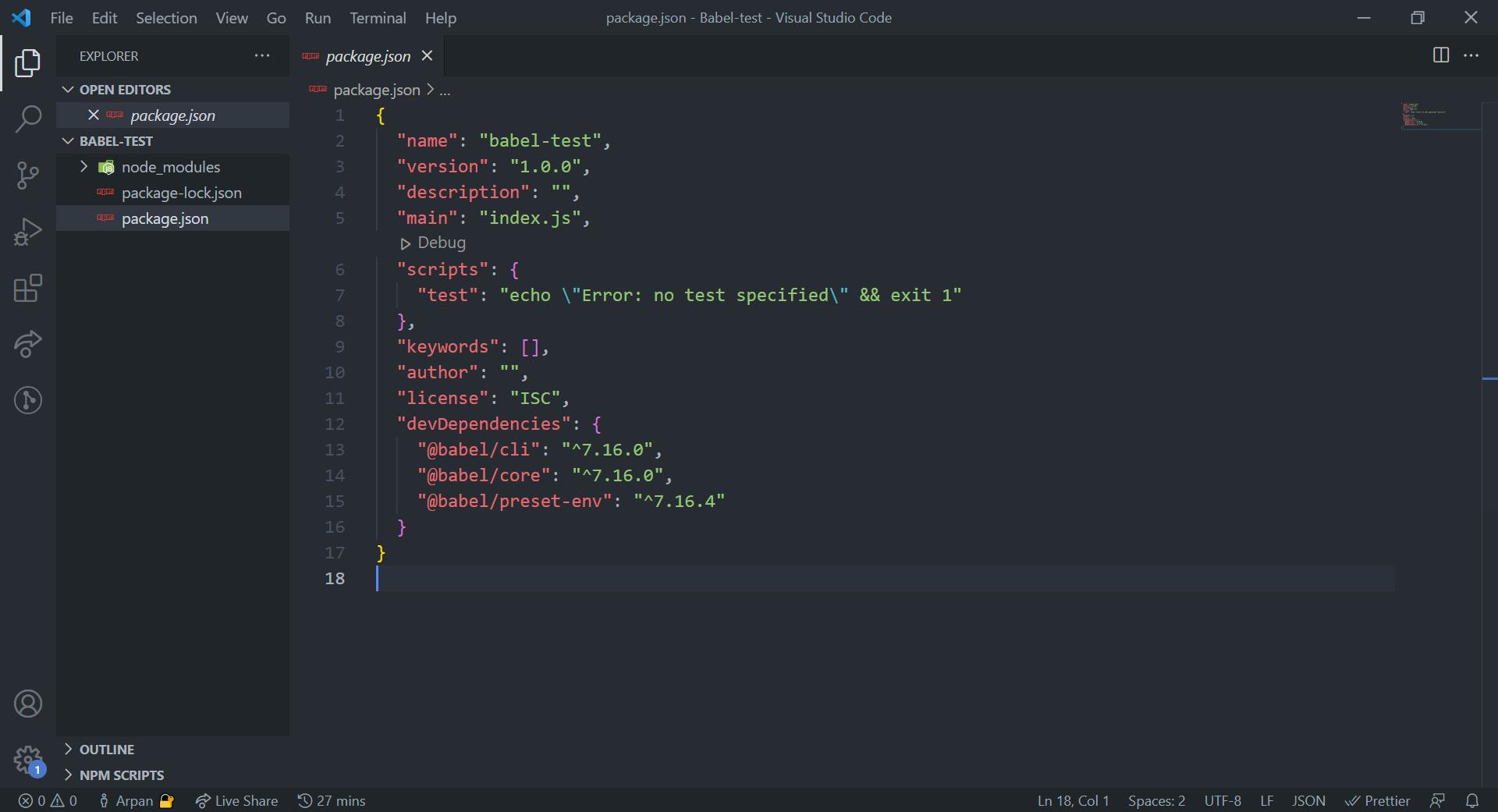
Now install babel as a dev dependency into your project
npm install --save-dev @babel/core @babel/cli @babel/preset-env
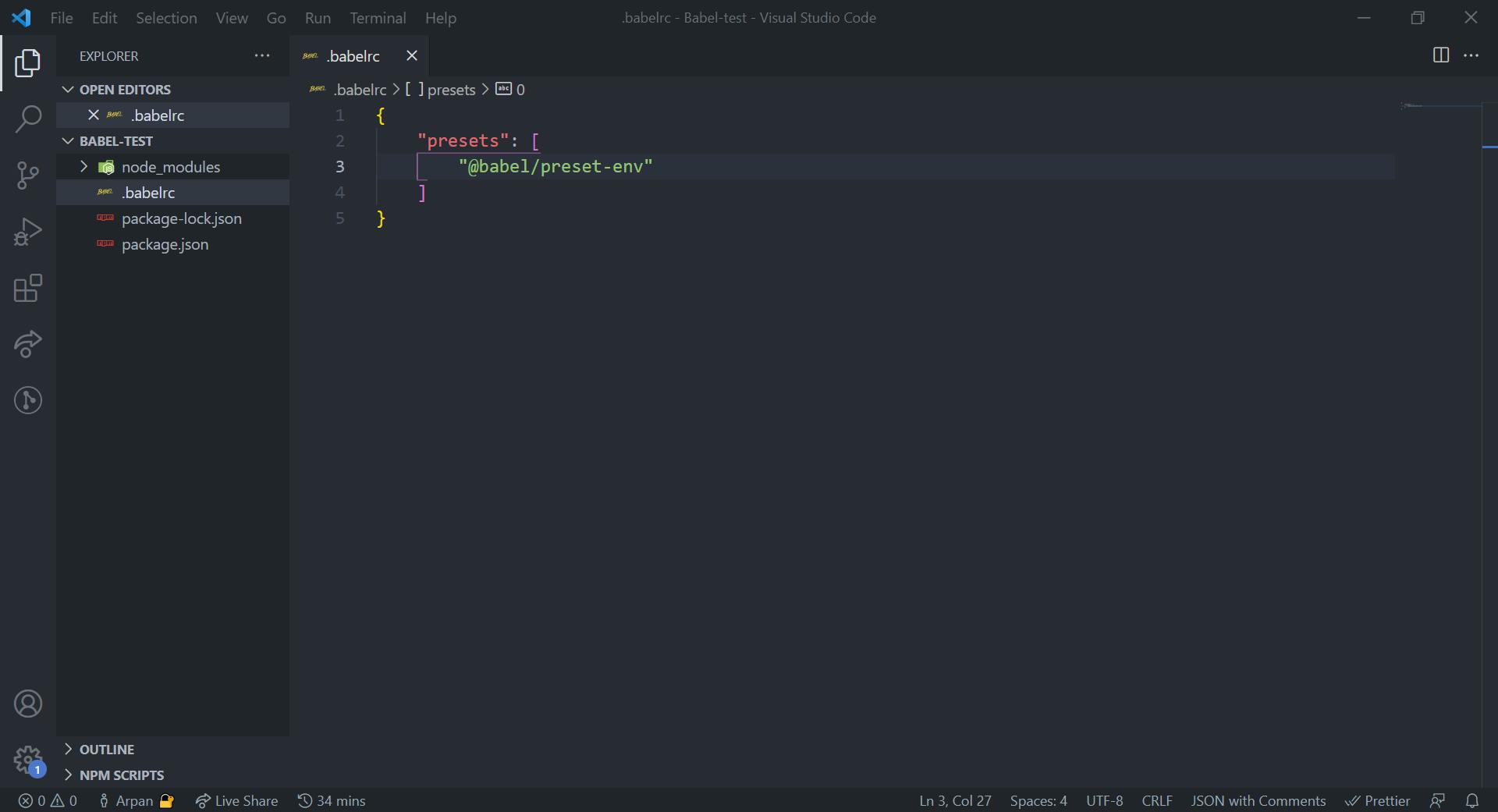
Now create a file named
.babelrcin your root folder. This file contains a JSON through which we can tell babel how we want our code to transpile. There are 2 important properties preset and plugins. If u want to transpile specific features then you can specify them with plugins like arrow functions, ES6 classes etc. But if you want all features of ES6 to be transpiled, then writing each plugin is not a good idea, instead use presets. Presets are a simple collection of babel plugins.Now after creating the .babelrc file write the following config.

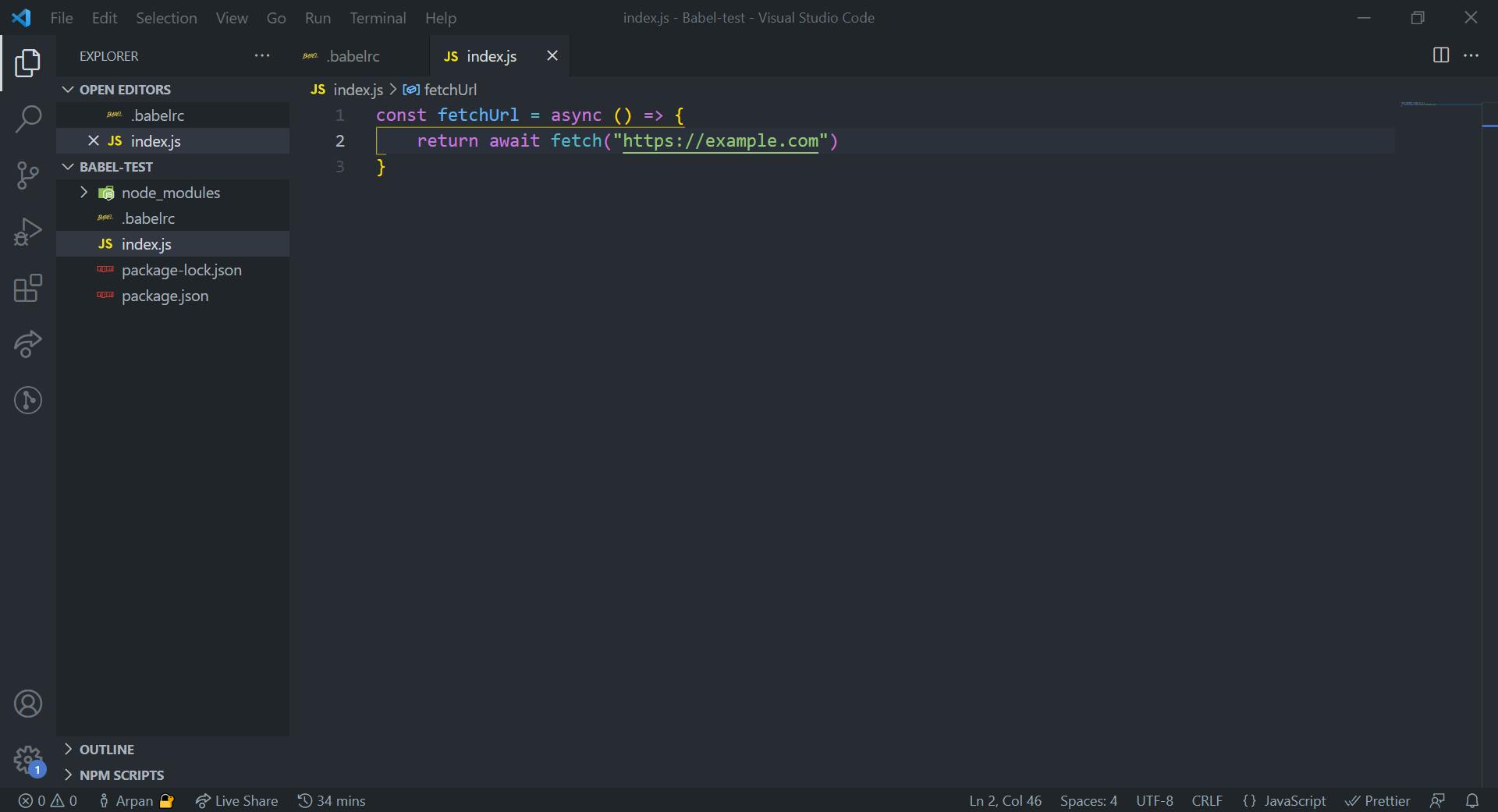
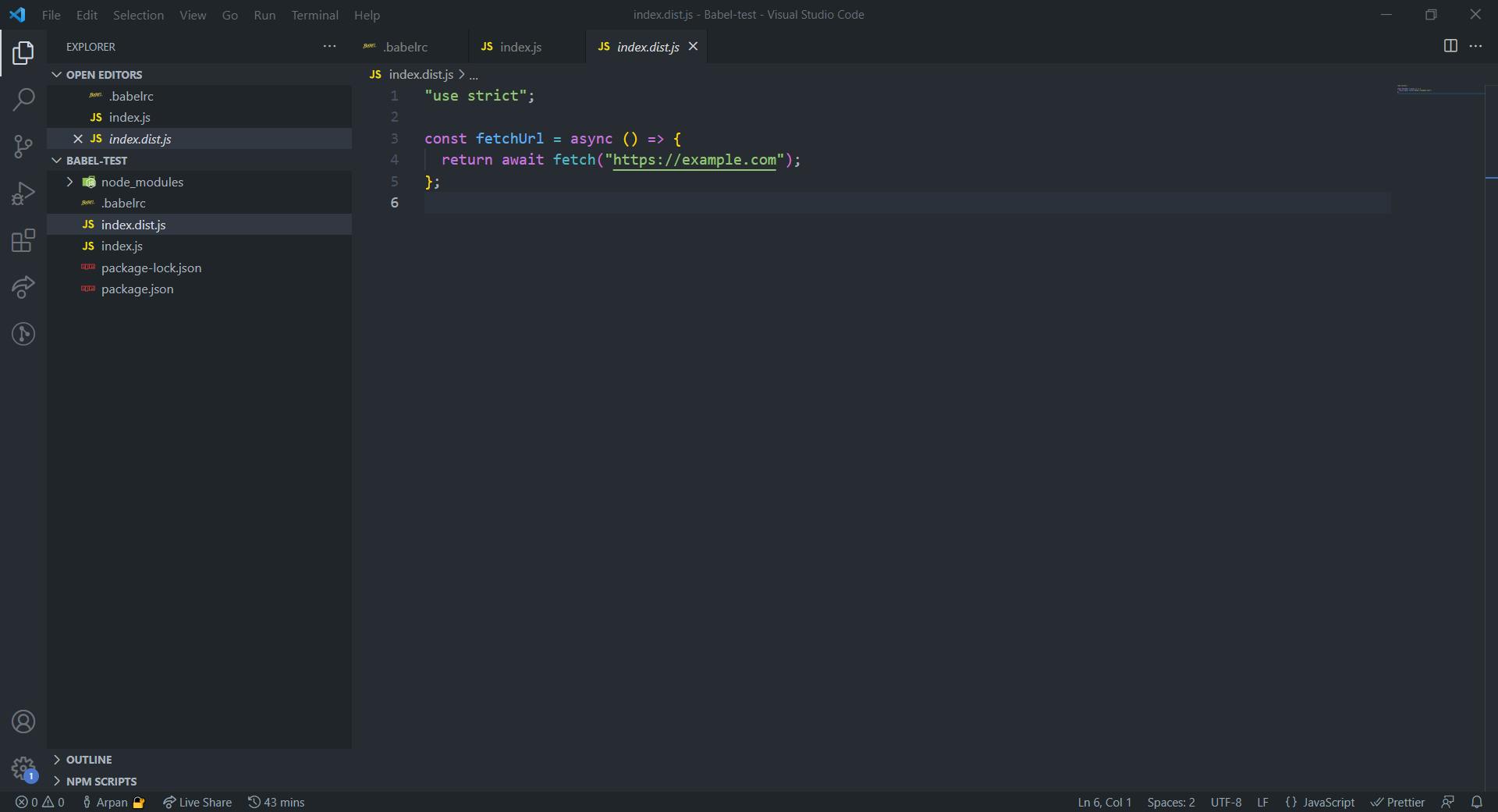
Now create a
index.jsfile in your root folder and write some modern JS code.
Now let's transpile this code and save it into a different file. As we have installed
@babel/clilocally as a dev dependency write the below command to create an output file for transpiled code../node_modules/@babel/cli/bin/babel.js index.js --out-file index.dist.jsThis would create a file named
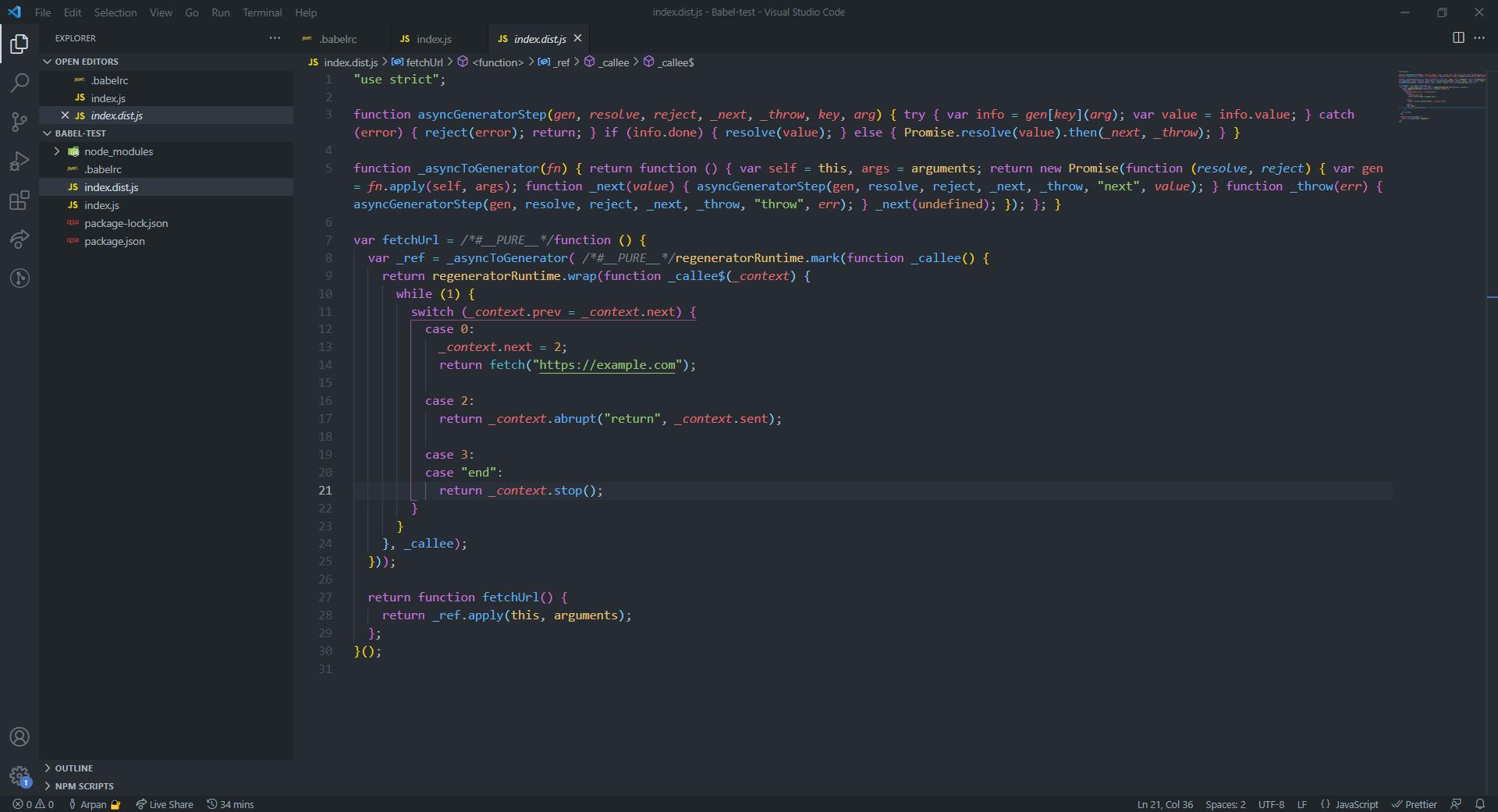
index.dist.jsand place the transpiled code there. Here you can see a lot of code here, this is the ES5 version of code for the function we created with
Here you can see a lot of code here, this is the ES5 version of code for the function we created with async/await
Now with our initial config file, there is a problem, that irrespective of the browser the code will be transpiled every time, this would create unnecessary long code for modern browsers that actually supports ES6, it would also increase the parsing time.
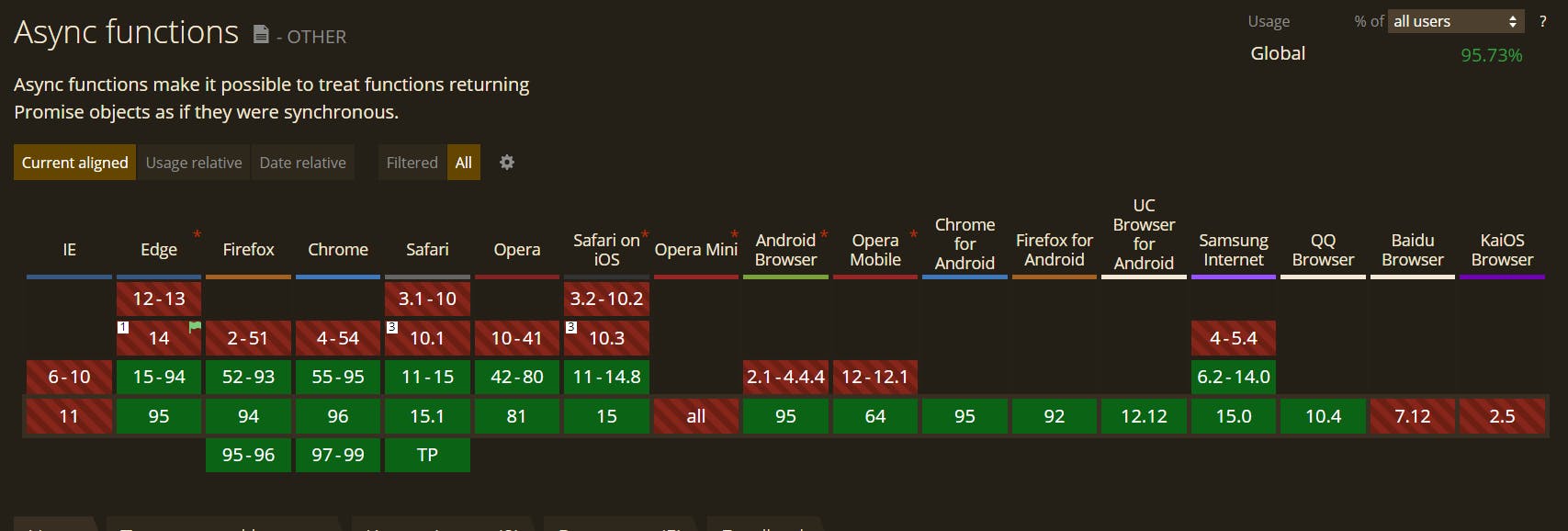
You can see below that most browsers support async/await

So now we need to change the config so that code is transpiled for specific versions of browsers only.
Change your .babelrc file with the below config
{
"presets": [
[
"@babel/preset-env",
{
// Inside targets we will mention what browsers to support
"targets" : {
"ie" : "11"
// This means we are starting our support from IE 11 not earlier
}
}
]
]
}
If you see the support for async/await is not there in the IE 11, so if we now transpile our code, it will generate the same amount of code as before.
Now instead if we change the target to Edge 17, which actually supports async/await we will get something different.
{
"presets": [
[
"@babel/preset-env",
{
// Inside targets we will mention what browsers to support
"targets" : {
"edge" : "17"
}
}
]
]
}
Below is how the output file will look like.

Now you see this is exactly the code we wrote. So the correct way to use babel is to know what browsers you need to support and what versions.
For more info about different targets refer to the docs
That’s all for now, hope you enjoyed reading 😅
